デザインで色はとても大切な要素で、
色の組み合わせ方次第で可読性もコントロールできます。
これを活用して、チラシやパンフレットなど様々なデザインを効果的に見せています。
では、どのように効果的に活用しているか、、、
まず、大抵のデザインでは文字の可読性を向上させることを意識してデザインしてますが
色を活用して可読性を向上させる方法として
「背景と文字の明度差をしっかりつける」があります。
一般的には、背景色と文字色の明度差を高くすると見やすくなります。
まずは、下記の2パターンをご覧ください。


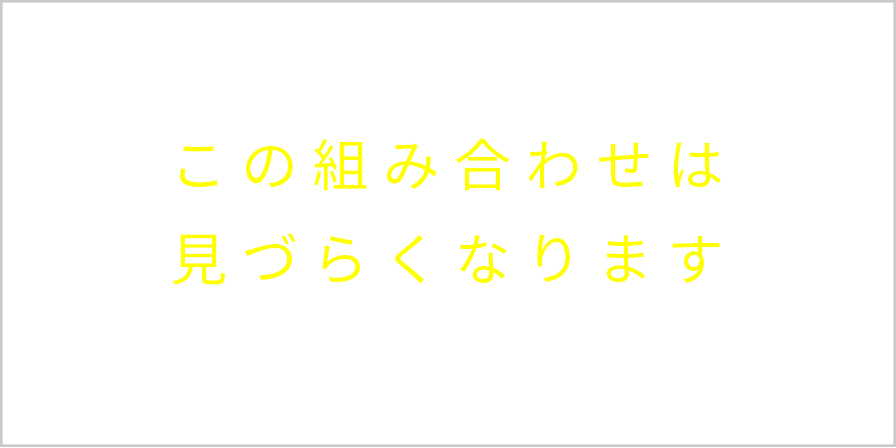
①明度差が低く配色で文字が読みづらいパターンです。
イエローとホワイトの組み合わせで目がかなりチカチカします。
デザインをしていて滅多にしない文字の配色です。なんならミスとして認識してしまうレベル。
チラシやパンフレット、WEBにしても「文字が読めない」は避けたいです。
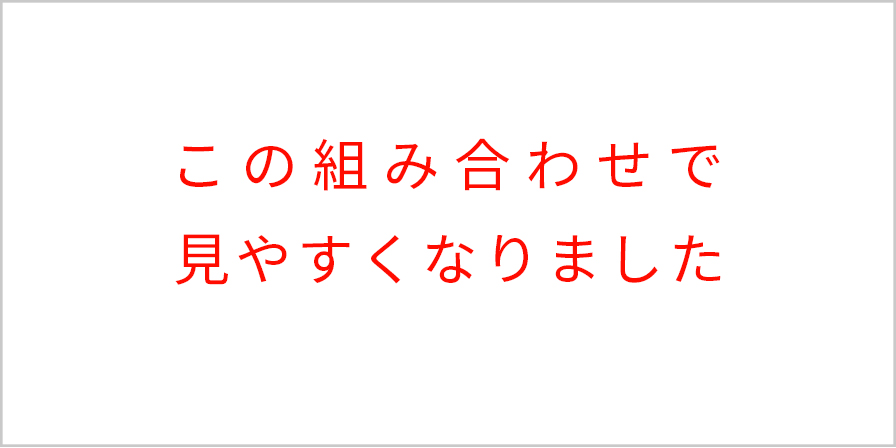
②明度差が高く文字が読みやすいパターンです。
明度差が高いレッドとホワイトの組み合わせでしっかり文字が見えますね。
文字の輪郭がハッキリ見えるので、読みやすく伝えたい情報をちゃんと読んでもらうことができます。
かなり極端な例でしたが、文字情報が多いデザインでは気を付けているポイントです。
特に小さな文字は、明度差をしっかりつけてあげないと読めませんので。
ちょっとしたことですが、普段デザインで大切にしていることの一つです。
この明度差を活用して、目立たないようにデザインすることもできます。
特にチラシデザインでは、限られたスペースで伝えたい事の優先順位が大切になる為
あえて明度差を低くし目立たせないことも必要になります。
目立たせたくない情報は、こういった配色を活用してコントロールすることもあります。
ちなみに、可読性が重要になる主なものは、名刺やロゴなどの会社名や名前。
それから、お問い合わせ先情報・日付・住所などです。
割と地味な事ですが、こういった大切な情報が見づらくならないように
気を付けながらデザインをしています。
以上、色の可読性についてでした。
最後まで読んで頂きありがとうございました!
チラシやロゴデザインなど、ご相談・ご依頼は
下記までお気軽にお問い合わせください。


コメント